Video by Dries Buytaert: a Brief Overview of the Powerful Layout Builder
Introduction to the Drupal Layout Builder Module
Drupal 8.5 provided a huge boost for content editors called Layout Builder, which can be configured to provide the ability to dictate the page layout on a per page or per content type basis. It provides a flexible solution to create multiple layouts using a simple user interface (UI).
This new module can reduce or eliminate altogether the need to get a developer involved every time a new layout is needed. With Drupal 8, you can even achieve drag-and-drop layout while editing the page if the site was developed to support that workflow.
Layout Builder is unique to Drupal 8, and can be used with structured and unstructured content both on template/theme-backed pages and "free-form" pages.
Wait it gets even better! The Layout Builder module works on virtually any Drupal entity, including media, blocks, etc. Thus, everything covered below applies to any other Drupal entity Layout Builder works with.
Test-drive this Feature on this Demo Site
Layouts for Template/Theme-Backed Pages
Webdrips generally recommends that similar pages within a section of your website all have a similar layout and design. For example, our blog posts have a hero image, title, date, body, and so on. As another example, consider a Drupal commerce site. You'd want all products in the same category to have a similar layout to keep the shopping experience consistent, and the products easier to compare.
To help insure all pages comply to a given layout, Drupal uses templates. Templates provide a means to add content to a website knowing that media, text, and calls to action will all comply to the intent of the design. Prior to the release of the Layout Builder module in Drupal 8.5, this could only be done with complex add-on modules, such as Panels/Panelizer, or template files written in PHP for Drupal 7 and earlier or Twig for Drupal 8 and beyond. These template files had to be written by someone familiar with either the Drupal API or the Twig templating system.

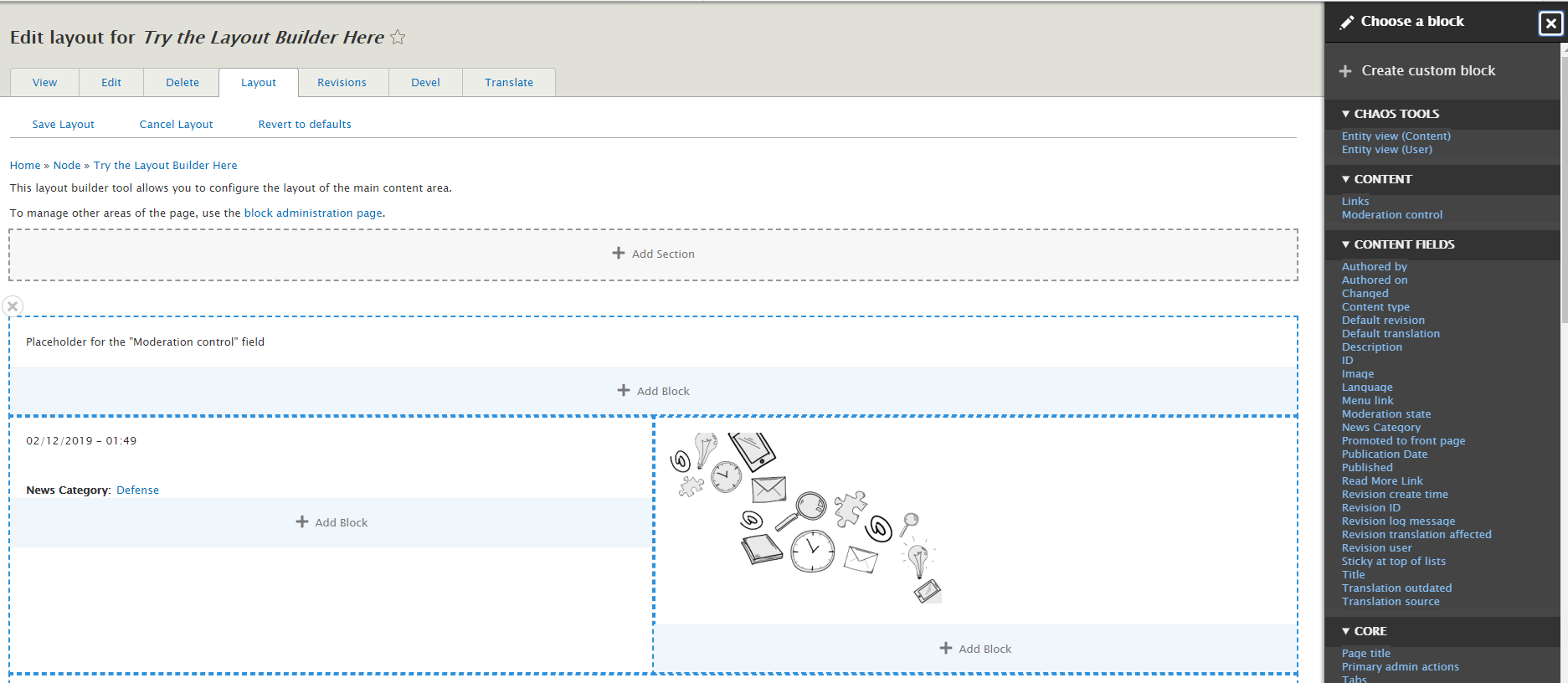
The Layout Builder technology allows anyone with permission to visually create layout templates for each content type (page type). Stated another way, you can now use your favorite browser to add and edit page layouts without hiring an agency. You won't find this capability available on most competing CMS platforms.
Overriding Template/Theme-Backed Pages
This is where things get really interesting: you can override a given template/theme-backed page on a page-by-page basis if desired.
For example, suppose you have a video testimonial for a particular product created by an enthusiastic client. It may be pretty rare to get such video endorsements, so rather than creating a special field for video highlights that will mostly be empty, one can simply create a block, and override the layout of the matching product to highlight the video.
Once the video has become irrelevant, you can remove the override, and the product page will go back to looking like the others. Again, you will not find this level of layout override capability on many other CMS platforms.
Layouts for Custom/One-off Pages
Nearly all websites we've built or taken over at Webdrips have one-off pages like "About us" and "Contact us". Again, to create a special layout for one-off pages, you needed one or more Drupal contributed modules, or you'd have to have a developer manually generate a template file in Twig or PHP. With the Layout Builder module, you can quickly create unique layout without involving a Drupal developer or agency*.
Content authors can simply start with an empty page, create the desired layout, and start adding content blocks. The blocks added can contain anything your website has been configured to support, such as text, images, videos, maps, your last 3 Tweets, or whatever your heart desires. All blocks provide configuration options that can be edited on-the-fly in the right sidebar.

For example, an image block provides settings to align the image left, center, or right, include a caption, and alt/title metadata.
* A Drupal expert or agency may be needed to configure your website up front to show all the types of content you wish.
Transitioning from Older Methods to Control Layout to Layout Builder
Layout Builder may not be ideal for large companies that have significant governance workflows. It may also provide content creators a two-edged sword if your company prefers a tighter control over layout and design.
For those without such restrictions, if you previously were relying on template files, and plan to make layout changes to one or more page types, it should be very straightforward to work with your developer or agency to remove the old template files (to avoid confusion as they would no longer be needed). If your website uses Panels and Panelizer, a migration path to Layout Builder will be provided in the near future.
If you use Paragraphs to dictate layout, stay tuned as the Drupal community determines the best path forward.
Conclusion
The Layout Builder allows Drupal website copy editors to create new layouts and affect changes in existing layouts with a beautiful drag-and-drop GUI on virtually any Drupal entity (page, media, block, etc.). You no longer need to consider how many layouts are supported by a Drupal theme, as you can add new ones or override existing ones as needed. It can override page types and individual pages that have existing template files, and be used to create layouts layouts from scratch for one-off pages/sections that have no underlying template.